|
Long button issues in IE, a CSS fix |
||||||||
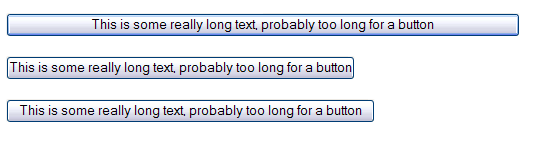
Long buttons in Internet Explorer:

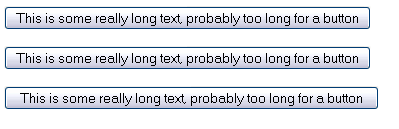
The same buttons in Firefox:

After looking at setting the margins, or the padding to 0, or even negative numbers nothing was working. Turns out you need to set the width to auto, and just let the text push out the width of the button using 'overflow:visible'. This is the CSS that generates the above buttons:
2#button{width:auto; overflow:visible;}
3
4#buttonPadded{width:auto; overflow:visible; padding-left: 10px; padding-right: 10px;}
5</style>
6
7<input type="submit" value="This is some really long text, probably too long for a button">
8<p />
9<input type="submit" value="This is some really long text, probably too long for a button" id="button">
10<p />
11<input type="submit" value="This is some really long text, probably too long for a button" id="buttonPadded">
|
Cross site Script hacking using the GET method |
||||||||
I've dealt with Cross Site scripting (XSS) attacks before ( http://www.mccran.co.uk/index.cfm/2009/4/6/Cross-Site-scripting-hack-test-form), so I'm familiar with the principles involved. In this example there is a subtle difference.
In the example above the vulnerability was created by POSTING a text string through the form action. In this example we will examine a similar vulnerability using GET. IE we will simply pass the attacking string through the url of the form, setting the form field value in the traditional 'url?variable=N' way.
To demonstrate this create a simple form:
2
3<form>
4
5<input type="text" name="formValue" size="20" value="<cfoutput>#attributes.formValue#</cfoutput>">
6<input type="submit" name="Action" value="Send">
7
8</form>
Call your form in a browser. Now append on the end of that url the text string below.
?attributes.formValue==>"><%2Ftitle><%2Fiframe><%2Fscript><%2Fform><%2Ftd><%2Ftr>
Reading through the string you'll notice that it is an Iframe constructor that is calling a url, in this case www.Google.com.
As the url is setting the value of 'attributes.formValue' this will be inserted into the form on the submit action. We are not posting it, so it will not be picked up by any custom POST action code.
One interesting point to mention here is that testing this in IE 8, it will actually be blocked by default, as it has detected that scripts are running over different domains.

So if you are in the habit of writing POST detection scripts, make sure you handle any other submissions as well!
|
Apostrophe ( ' ) display issues |
||||||||
It appears that the character entity ' is not a valid HTML entity. It was just XML, and thus XHTML.
If you are using a browser that doesn't support XHTML then you probably shouldn't use it, as it will appear as a normal text string. I found this whilst testing something in IE 8, as that is not XHTML compliant.
So just use the ' character, or if you really feel that you have to escape it use:
'
Just be careful with that one, as it will cause coldFusion to flip out. Then you may need to escape your escape characters, and then where will you be?








